Butterfly 安裝文档(三) 主题配置-1
文档
語言
修改站点配置文件 _config.yml
默認語言是 en
主題支持三種語言
- default(en)
- zh-CN (簡體中文)
- zh-TW (繁體中文)
網站資料
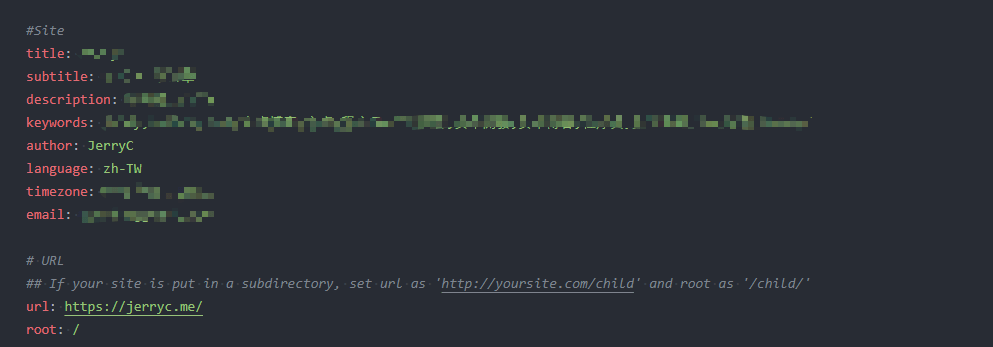
修改網站各種資料,例如標題、副標題和郵箱等個人資料,請修改博客根目錄的_config.yml

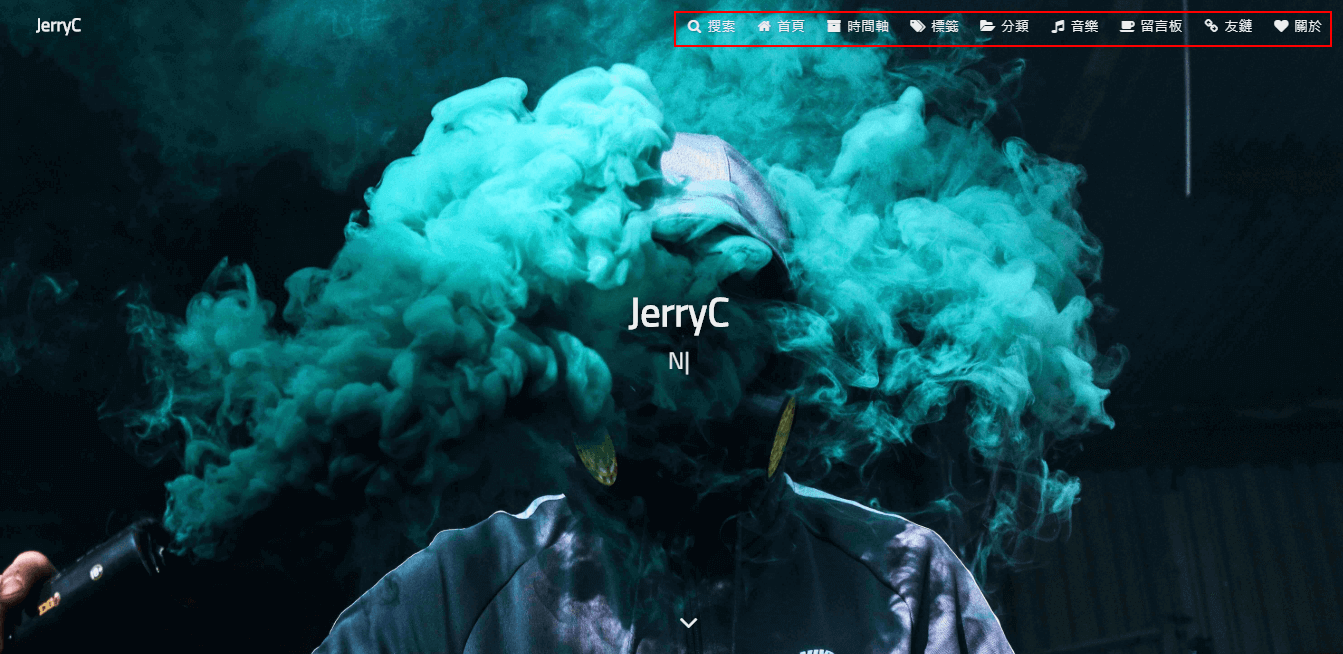
導航欄設置 (Navigation bar settings)
參數設置
主題配置文件中
1 | nav: |
| 參數 | 解釋 |
|---|---|
| logo | 網站的 logo,支持圖片,直接填入圖片鏈接 |
| display_title | 是否顯示網站標題,填寫 true 或者 false |
| fixed | 是否固定狀態欄,填寫 true 或者 false |
菜單/目錄
修改 主題配置文件
1 | Home: / || fas fa-home |
必須是 /xxx/,後面||分開,然後寫圖標名。
如果不希望顯示圖標,圖標名可不寫。
默認子目錄是展開的,如果你想要隱藏,在子目錄裏添加 hide 。
1 | List||fas fa-list||hide: |
注意: 導航的文字可自行更改
例如:
1 | menu: |

代碼 (Code Blocks)
代碼塊中的所有功能只適用於 Hexo 自帶的代碼渲染
如果使用第三方的渲染器,不一定會有效
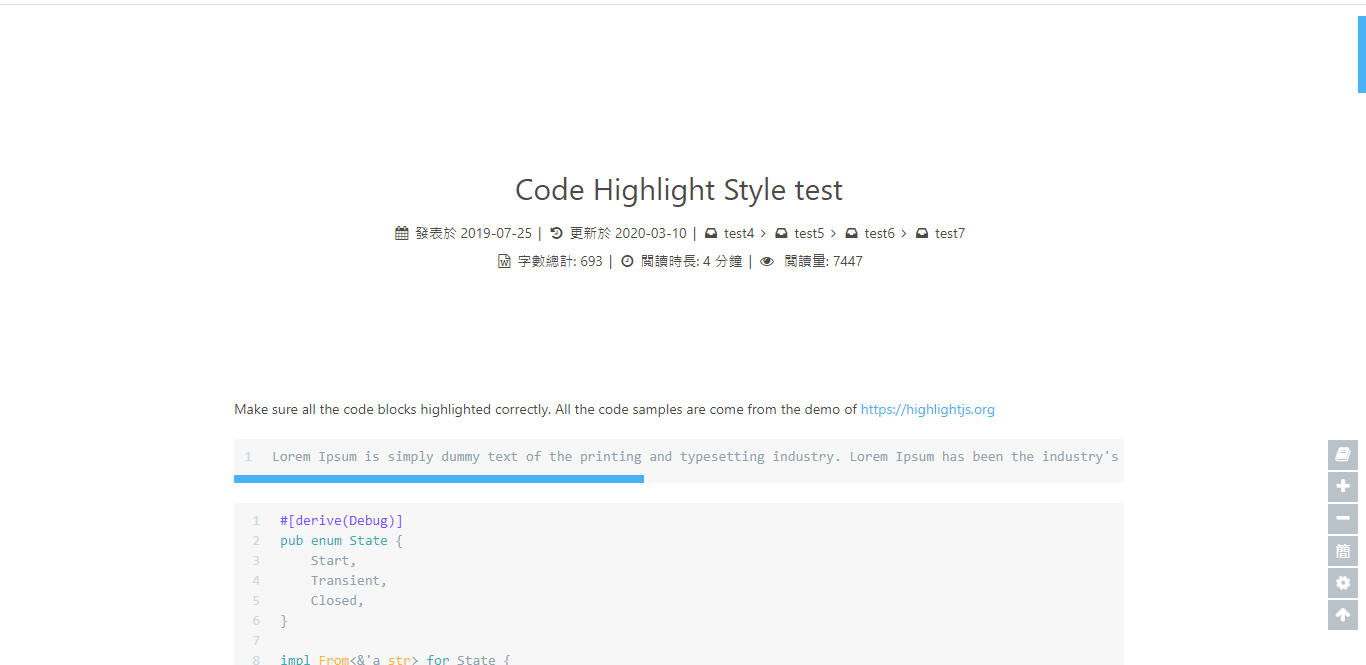
代碼高亮主題
Butterfly 支持6種代碼高亮樣式:
- darker
- pale night
- light
- ocean
- mac
- mac light
修改 主題配置文件
1 | highlight_theme: light |
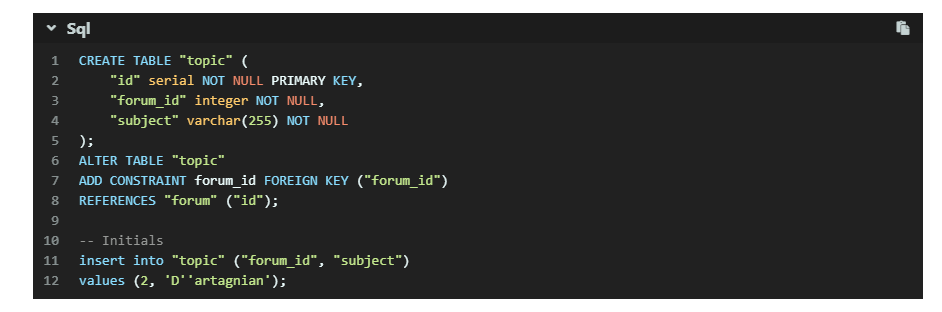
darker

pale night

light

ocean

mac

mac light

主題從 3.0 開始,支持使用自定義的代碼顔色。
如何自定義主題,請查看下面這篇文章。
代碼複製
主題支持代碼複製功能
修改 主題配置文件
1 | highlight_copy: true |

代碼框展開/關閉
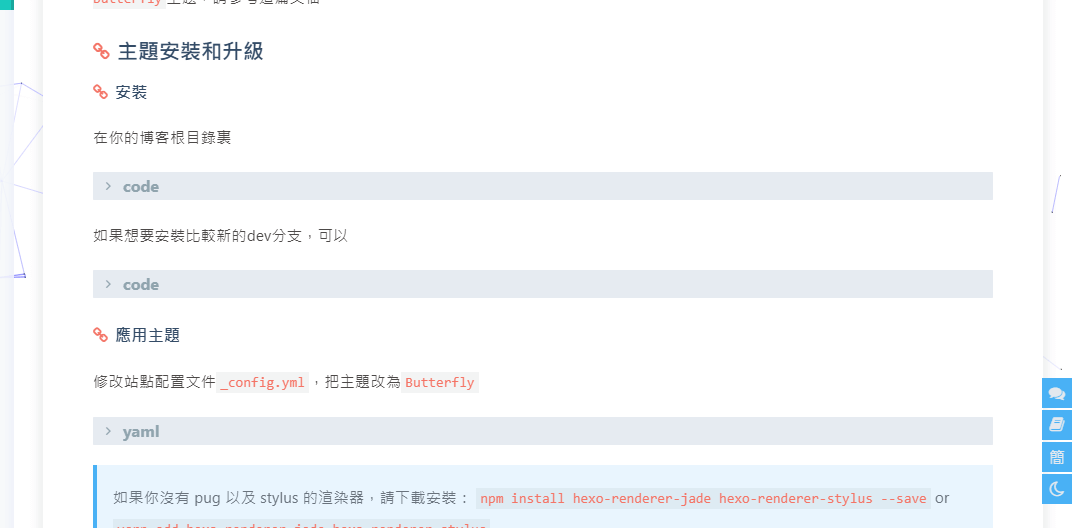
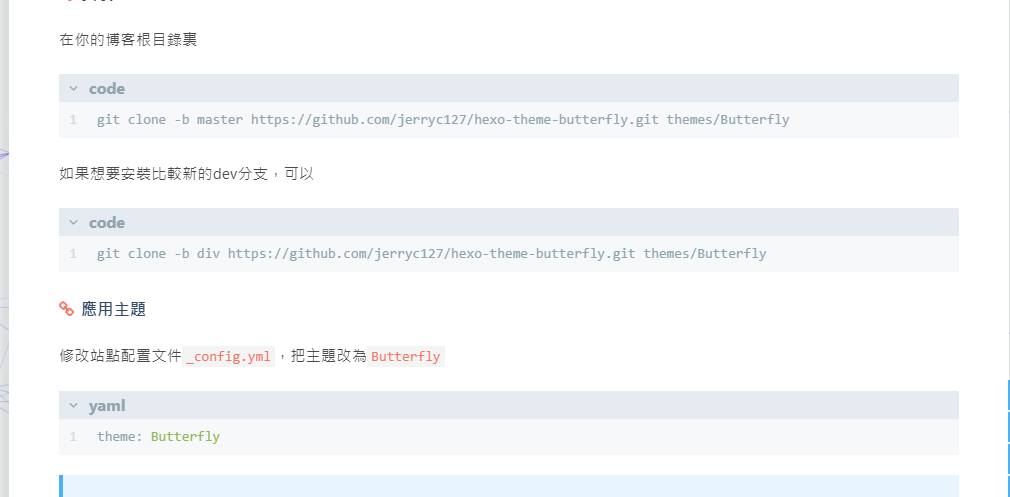
在默認情況下,代碼框自動展開,可設置是否所有代碼框都關閉狀態,點擊>可展開代碼
- true 全部代碼框不展開,需點擊
>打開 - false 代碼框展開,有
>點擊按鈕 - none 不顯示
>按鈕
修改 主題配置文件
1 | highlight_shrink: true #代碼框不展開,需點擊 '>' 打開 |
你也可以在post/page頁對應的markdown文件front-matter添加highlight_shrink來獨立配置。
當主題配置文件中的 highlight_shrink 設為true時,可在front-matter添加highlight_shrink: false來單獨配置文章展開代碼框。
當主題配置文件中的 highlight_shrink 設為false時,可在front-matter添加highlight_shrink: true來單獨配置文章收縮代碼框。
highlight_shrink: true

highlight_shrink: false

highlight_shrink: none

代碼換行
在默認情況下,Hexo 在編譯的時候不會實現代碼自動換行。如果你不希望在代碼塊的區域裏有橫向滾動條的話,那麼你可以考慮開啟這個功能。
修改 主題配置文件
1 | code_word_wrap: true |
如果你是使用 highlight 渲染,需要找到你站點的 Hexo 配置文件_config.yml,將line_number改成false:
1 | highlight: |
如果你是使用 prismjs 渲染,需要找到你站點的 Hexo 配置文件_config.yml,將line_number改成false:
1 | prismjs: |
設置
code_word_wrap之前:

設置
code_word_wrap之後:

代碼高度限制
3.7.0 及以上支持
可配置代碼高度限制,超出的部分會隱藏,並顯示展開按鈕。
1 | highlight_height_limit: false # unit: px |
注意:
單位是
px,直接添加數字,如 200實際限制高度為
highlight_height_limit + 30 px,多增加 30px 限制,目的是避免代碼高度只超出highlight_height_limit 一點時,出現展開按鈕,展開沒內容。不適用於隱藏後的代碼塊( css 設置 display: none)

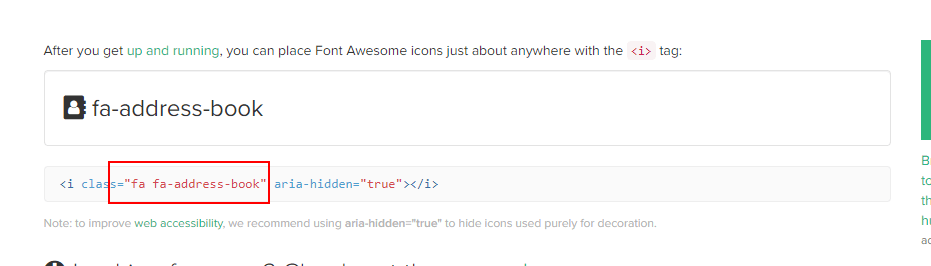
社交圖標 (Social Settings)
Butterfly支持 font-awesome v6 圖標.
書寫格式 圖標名:url || 描述性文字 || color
1 | social: |
圖標名可在這尋找

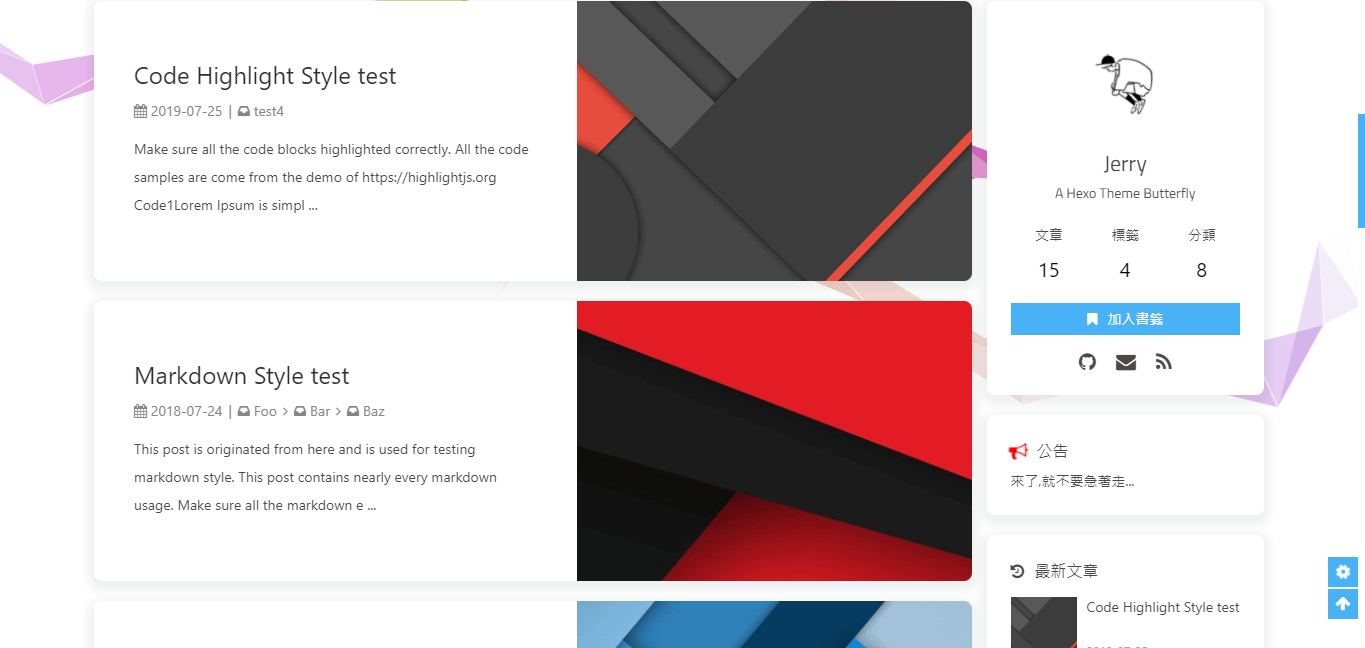
PC:
![]()
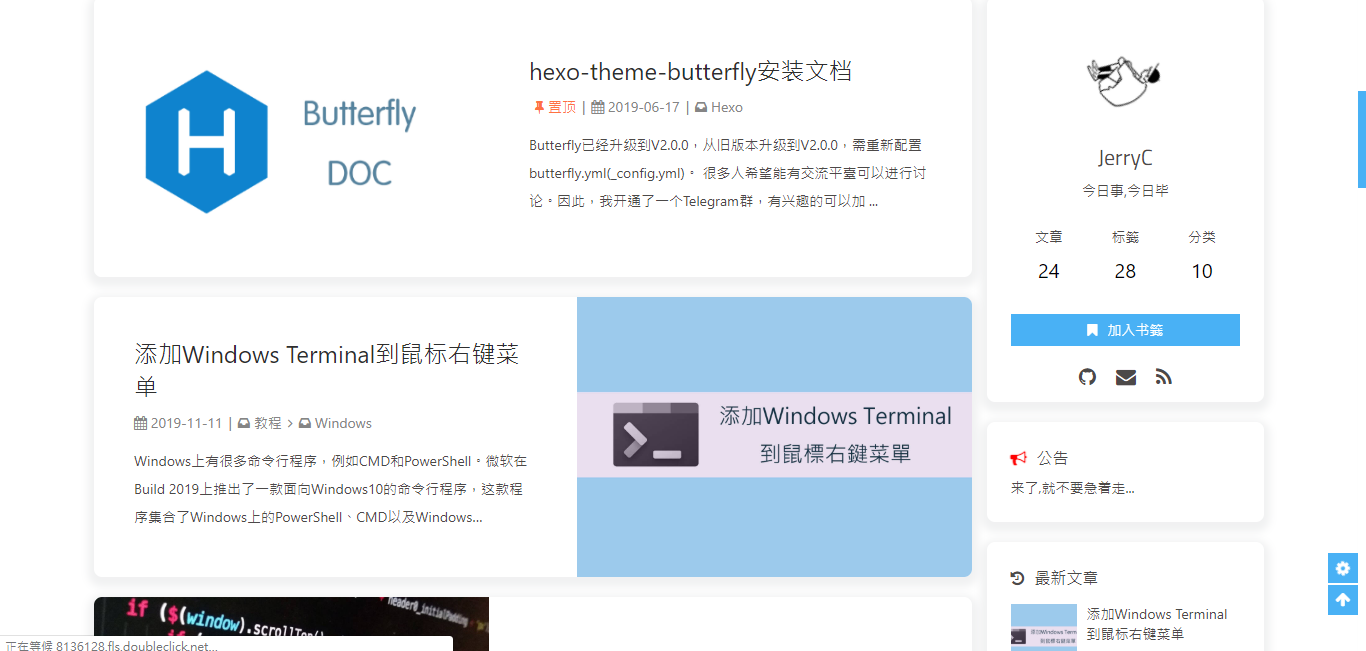
Mobile:
![]()
頭像
修改 主題配置文件
1 | avatar: |
![]()
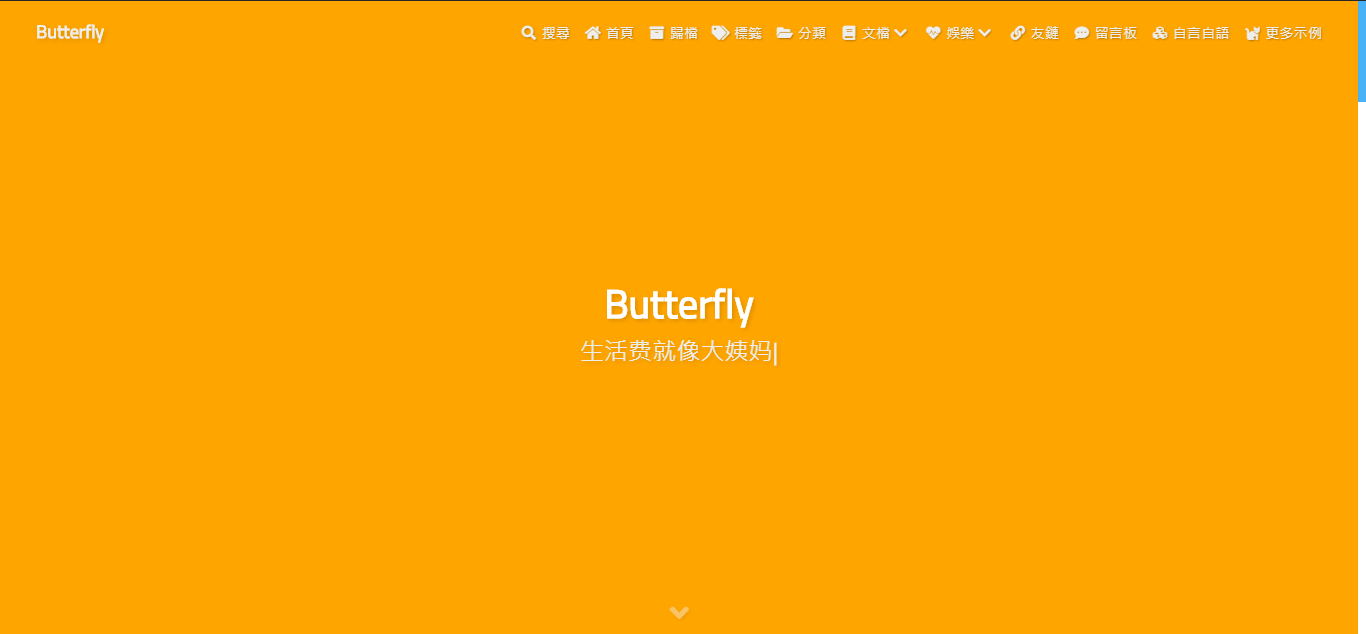
頂部圖
如果不要顯示頂部圖,可直接配置 disable_top_img: true
頂部圖的獲取順序,如果都沒有配置,則不顯示頂部圖。
頁面頂部圖的獲取順序:
各自配置的 top_img>配置文件的 default_top_img文章頁頂部圖的獲取順序:
各自配置的 top_img>cover>配置文件的 default_top_img
配置中的值:
| 配置 | 解釋 |
|---|---|
| index_img | 主頁的 top_img |
| default_top_img | 默認的 top_img,當頁面的 top_img 沒有配置時,會顯示 default_top_img |
| archive_img | 歸檔頁面的 top_img |
| tag_img | tag 子頁面 的 默認 top_img |
| tag_per_img | tag 子頁面的 top_img,可配置每個 tag 的 top_img |
| category_img | category 子頁面 的 默認 top_img |
| category_per_img | category 子頁面的 top_img,可配置每個 category 的 top_img |
其它頁面 (tags/categories/自建頁面)和 文章頁 的 top_img ,請到對應的 md 頁面設置front-matter中的top_img
以上所有的 top_img 可配置以下值
3.2.0 以下版本的配置只支持
- 留空,true 和 false - 顯示默認的顔色
- img鏈接 - 顯示所配置的圖片
| 配置的值 | 效果 |
|---|---|
| 留空 | 顯示默認的 top_img(如有),否則顯示默認的顔色 |
| (文章頁top_img留空的話,會顯示 cover 的值) | |
| img鏈接 | 圖片的鏈接,顯示所配置的圖片 |
| 顔色( | |
| HEX值 - #0000FF | |
| RGB值 - rgb(0,0,255) | |
| 顔色單詞 - orange | |
| 漸變色 - linear-gradient( 135deg, #E2B0FF 10%, #9F44D3 100%) | |
| ) | 對應的顔色 |
| transparent | 透明 |
| false | 不顯示 top_img |
tag_per_img 和 category_per_img 是 3.2.0 新增的內容,可對 tag 和 category 進行單獨的配置
並不推薦為每個 tag 和每個 category 都配置不同的頂部圖,因為配置太多會拖慢生成速度
1 | tag_per_img: |
top_img: false


top_img: orange

top_img: ‘linear-gradient(20deg, #0062be, #925696, #cc426e, #fb0347)’

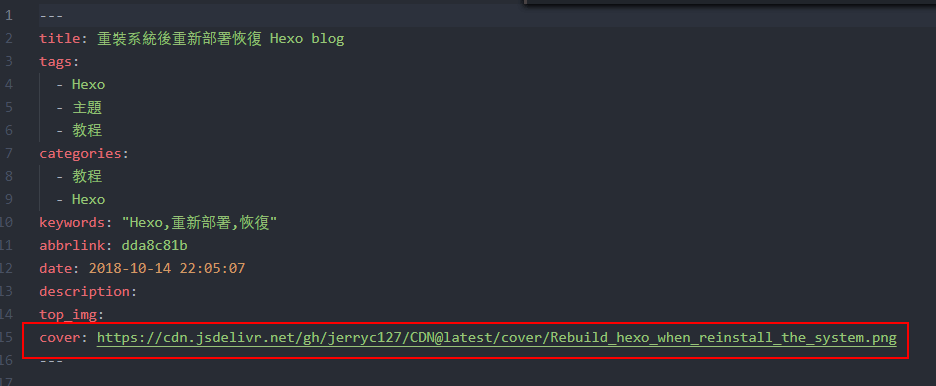
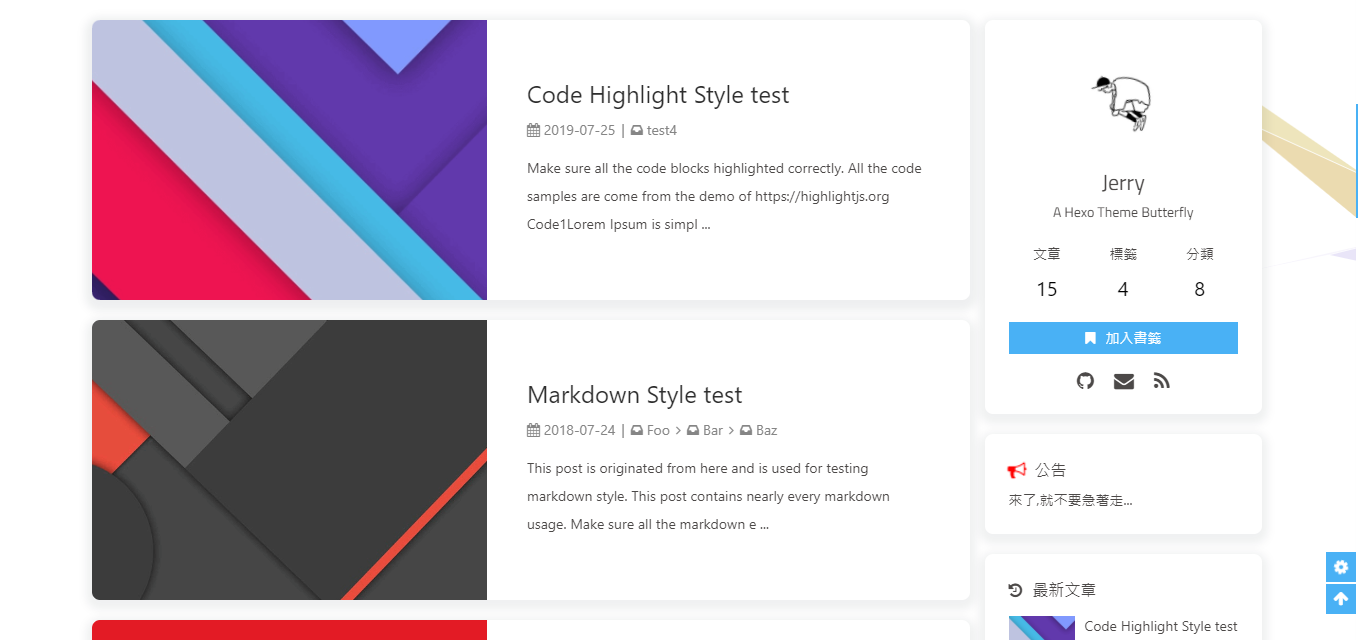
文章封面
文章的 markdown 文檔上,在 Front-matter 添加 cover ,並填上要顯示的圖片地址。
如果不配置 cover,可以設置顯示默認的 cover。
如果不想在首頁顯示 cover, 可以設置為 false。
文章封面的獲取順序
Front-matter 的 cover>配置文件的 default_cover>false
修改 主題配置文件
1 | cover: |
| 參數 | 解釋 |
|---|---|
| index_enable | 主頁是否顯示文章封面圖 |
| aside_enable | 側欄是否顯示文章封面圖 |
| archives_enable | 歸檔頁面是否顯示文章封面圖 |
| position | 主頁卡片文章封面的顯示位置 |
| - left:全部顯示在左邊 | |
| - right:全部顯示在右邊 | |
| - both:封面位置以左右左右輪流顯示 | |
| default_cover | 默認的 cover, 可配置圖片鏈接/顔色/漸變色等 |
當配置多張圖片時,會隨機選擇一張作為cover.此時寫法應為
1 | default_cover: |



left

right

both

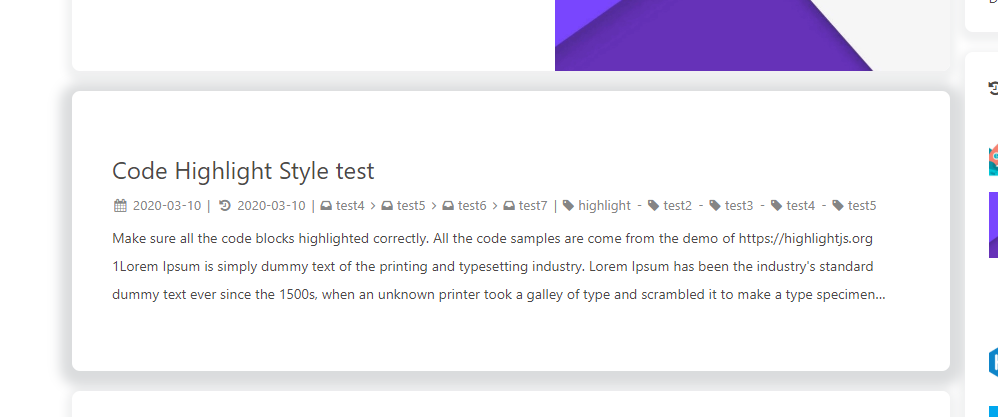
頁面 meta 顯示
這個選項是用來顯示文章的相關信息的。
修改 主題配置文件
1 | post_meta: |
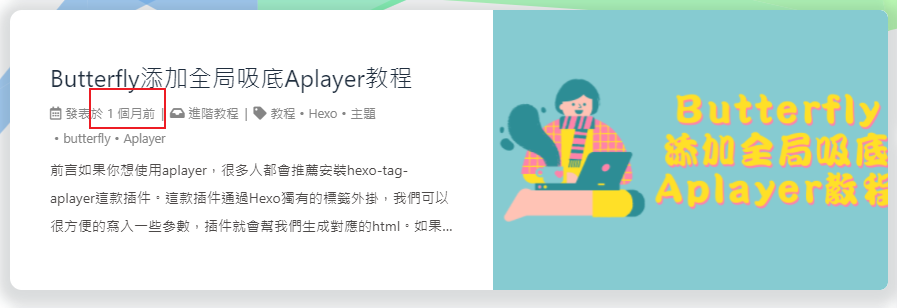
主頁

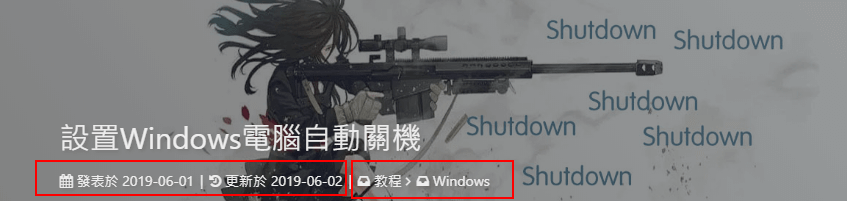
文章頁


date_format 是 3.2.0 新增的內容,配置時間顯示明確時間還是相對時間
相對時間

明確時間

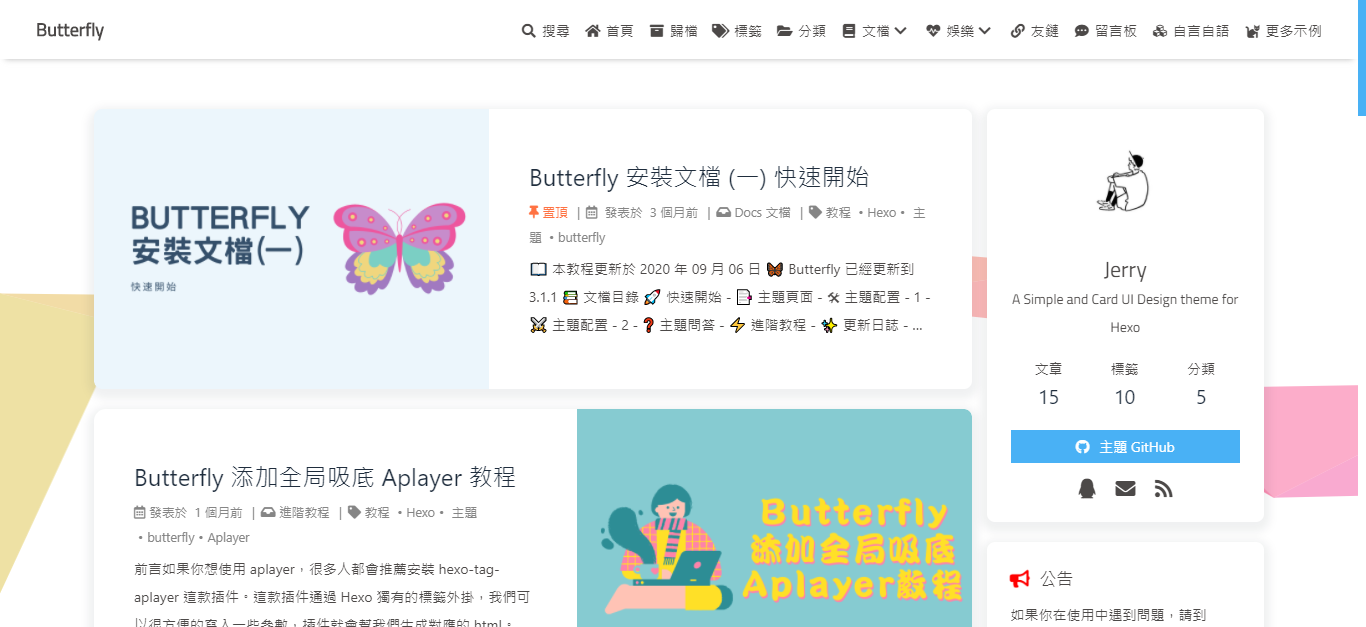
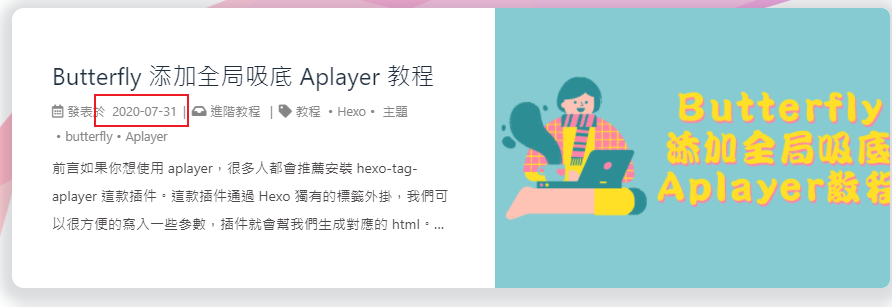
主頁文章節選(自動節選和文章頁description)
因為主題UI的關係,主頁文章節選只支持自動節選和文章頁description。
在butterfly裏,有四種可供選擇
- description: 只顯示description
- both: 優先選擇description,如果沒有配置description,則顯示自動節選的內容
- auto_excerpt:只顯示自動節選
- false: 不顯示文章內容
修改 主題配置文件
1 | index_post_content: |
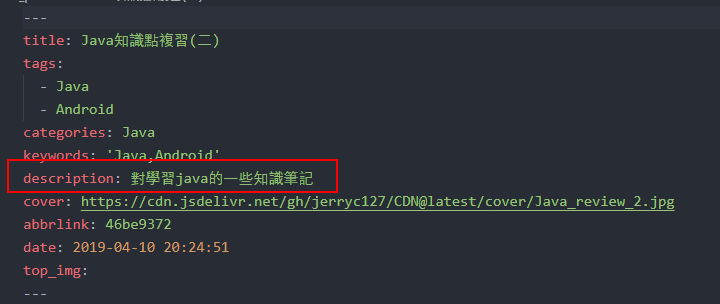
description在front-matter裏添加

頁面錨點
開啟頁面錨點後,當你在進行滾動時,頁面鏈接會根據標題ID進行替換
(注意: 每替換一次,會留下一個歷史記錄。所以如果一篇文章有很多錨點的話,網頁的歷史記錄會很多。)
修改 主題配置文件
1 | # anchor |
圖片描述
可開啟圖片Figcaption描述文字顯示
優先顯示圖片的 title 屬性,然後是 alt 屬性
修改 主題配置文件
1 | photofigcaption: true |

複製相關配置
可配置網站是否可以複製、複製的內容是否添加版權信息
1 | # copy settings |
| 配置 | 解釋 |
|---|---|
| enable | 是否開啟網站複製權限 |
| copyright | 複製的內容後面加上版權信息 |
| enable | 是否開啟複製版權信息添加 |
| limit_count | 字數限制,當複製文字大於這個字數限制時,將在複製的內容後面加上版權信息 |
添加版權信息後
1 | Lorem ipsum dolor sit amet, test link consectetur adipiscing elit. Strong text pellentesque ligula commodo viverra vehicula. Italic text at ullamcorper enim. Morbi a euismod nibh. Underline text non elit nisl. Deleted text tristique, sem id condimentum tempus, metus lectus venenatis mauris, sit amet semper lorem felis a eros. Fusce egestas nibh at sagittis auctor. Sed ultricies ac arcu quis molestie. Donec dapibus nunc in nibh egestas, vitae volutpat sem iaculis. Curabitur sem tellus, elementum nec quam id, fermentum laoreet mi. Ut mollis ullamcorper turpis, vitae facilisis velit ultricies sit amet. Etiam laoreet dui odio, id tempus justo tincidunt id. Phasellus scelerisque nunc sed nunc ultricies accumsan. |
文章頁相關配置
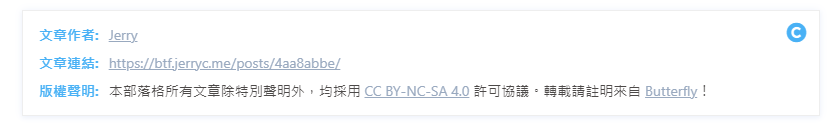
文章版權
為你的博客文章展示文章版權和許可協議。
修改 主題配置文件
1 | post_copyright: |
由於Hexo 4.1開始,默認對網址進行解碼,以至於如果是中文網址,會被解碼,可設置decode: true來顯示中文網址。
如果有文章(例如:轉載文章)不需要顯示版權,可以在文章Front-matter單獨設置
1 | copyright: false |
從3.0.0開始,支持對單獨文章設置版權信息,可以在文章Front-matter單獨設置
1 | copyright_author: xxxx |
版權顯示截圖

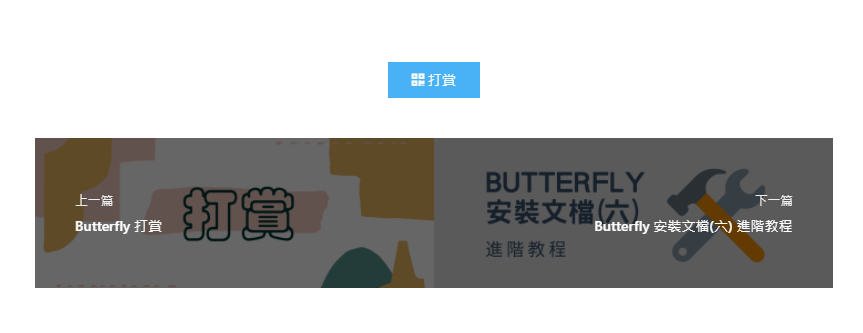
文章打賞
在你每篇文章的結尾,可以添加打賞按鈕。相關二維碼可以自行配置。
對於沒有提供二維碼的,可配置一張軟件的icon圖片,然後在link上添加相應的打賞鏈接。用户點擊圖片就會跳轉到鏈接去。
link可以不寫,會默認為圖片的鏈接。
修改 主題配置文件
1 | reward: |

TOC
在文章頁,會有一個目錄,用於顯示TOC。
修改 主題配置文件
1 | toc: |
| 屬性 | 解釋 |
|---|---|
| post | 文章頁是否顯示 TOC |
| page | 普通頁面是否顯示 TOC |
| number | 是否顯示章節數 |
| expand | 是否展開 TOC |
| style_simple | 簡潔模式(側邊欄只顯示 TOC, 只對文章頁有效 ) |
| scroll_percent | 是否顯示滾動進度百分比 |
Toc PC

Toc Mobile

style_simple: true

為特定的文章配置
在你的文章md文件的頭部,加入toc_number和toc,並配置true或者false即可。
主題會優先判斷文章Markdown的Front-matter是否有配置,如有,則以Front-matter的配置為準。否則,以主題配置文件中的配置為準
相關文章
當文章封面設置為 false 時,或者沒有獲取到封面配置,相關文章背景將會顯示主題色。
相關文章推薦的原理是根據文章tags的比重來推薦
修改 主題配置文件
1 | related_post: |

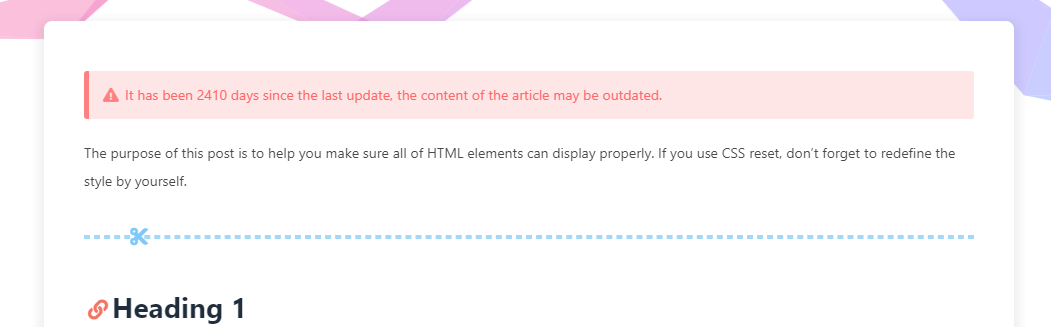
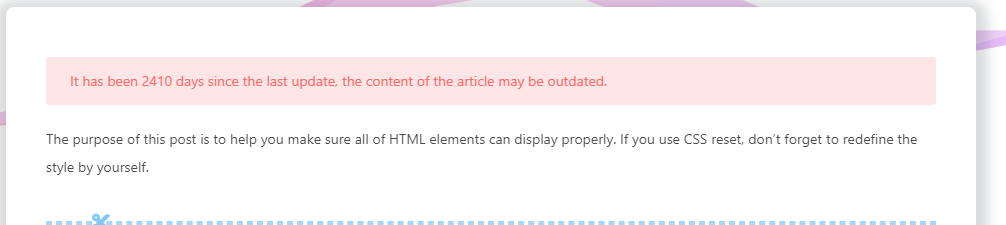
文章過期提醒
可設置是否顯示文章過期提醒,以更新時間為基準。
1 | # Displays outdated notice for a post (文章過期提醒) |
limit_day: 距離更新時間多少天才顯示文章過期提醒
message_prev : 天數之前的文字
message_next:天數之後的文字
style: flat

style: simple

文章編輯按鈕
在文章標題旁邊顯示一個編輯按鈕,點擊會跳轉到對應的鏈接去。
1 | # Post edit |


文章分頁按鈕
當文章封面設置為 false 時,或者沒有獲取到封面配置,分頁背景將會顯示主題色。
可設置分頁的邏輯,也可以關閉分頁顯示
1 | # post_pagination (分頁) |
| 參數 | 解釋 |
|---|---|
| post_pagination: false | 關閉分頁按鈕 |
| post_pagination: 1 | 下一篇顯示的是舊文章 |
| post_pagination: 2 | 下一篇顯示的是新文章 |

Footer 設置
博客年份
since是一個來展示你站點起始時間的選項。它位於頁面的最底部。
修改 主題配置文件
1 | footer: |

頁腳自定義文本
custom_text是一個給你用來在頁腳自定義文本的選項。通常你可以在這裏寫聲明文本等。支持 HTML。
修改 主題配置文件
1 | custom_text: Hi, welcome to my <a href="https://butterfly.js.org/">blog</a>! |

對於部分人需要寫 ICP 的,也可以寫在 custom_text裏
1 | custom_text: <a href="icp鏈接"><img class="icp-icon" src="icp圖片"><span>備案號:xxxxxx</span></a> |
側邊欄設置 (aside)
側邊排版
可自行決定哪個項目需要顯示,可決定位置,也可以設置不顯示側邊欄。
修改 主題配置文件
1 | aside: |
position: left

position: right

card_tags color: false

card_tags color: true

aside button

訪問人數 busuanzi (UV 和 PV)
訪問 busuanzi 的官方網站查看更多的介紹。
修改 主題配置文件
1 | busuanzi: |
如果需要修改 busuanzi 的 CDN 鏈接,可通過
主題配置文件的CDN中的option進行修改
1 | CDN: |


運行時間
網頁已運行時間
修改 主題配置文件
1 | runtimeshow: |

最新評論
3.1.0 起支持
最新評論只會在刷新時才會去讀取,並不會實時變化
由於 API 有 訪問次數限制,為了避免調用太多,主題默認存取期限為 10 分鐘。也就是説,調用後資料會存在 localStorage 裏,10分鐘內刷新網站只會去 localStorage 讀取資料。 10 分鐘期限一過,刷新頁面時才會去調取 API 讀取新的數據。( 3.6.0 新增了 storage 配置,可自行配置緩存時間)
在側邊欄顯示最新評論板塊
修改 主題配置文件
1 | # Aside widget - Newest Comments |
部分配置解釋:
| 配置 | 解釋 |
|---|---|
| limit | 顯示的數量 |
| storage | 設置緩存時間,單位 分鐘 |
| avatar | 是否顯示頭像 |
Demo

自定義添加欄目
右下角按鈕 (Bottom right button)
簡繁轉換
簡體繁體互換
右下角會有簡繁轉換按鈕。
修改 主題配置文件
1 | translate: |
簡體

繁體

閲讀模式
閲讀模式下會去掉除文章外的內容,避免幹擾閲讀。
只會出現在文章頁面,右下角會有閲讀模式按鈕。
修改 主題配置文件
1 | readmode: true |

夜間模式
右下角會有夜間模式按鈕
修改 主題配置文件
1 | # dark mode |
| 參數 | 解釋 |
|---|---|
| button | 是否在右下角顯示日夜模式切換按鈕 |
| autoChangeMode | 自動切換的模式 |
| autoChangeMode: 1 跟隨系統而變化,不支持的瀏覽器/系統將按照時間 start 到 end 之間切換為 light mode | |
| autoChangeMode: 2 只按照時間 start 到 end 之間切換為 light mode ,其餘時間為 dark mode | |
| autoChangeMode: false 取消自動切換 | |
| start | light mode 的開始時間 |
| end | light mode 的結束時間 |

滾動狀態百分比
主題配置文件中
1 | # show scroll percent in scroll-to-top button |

按鈕排序
1 | # Don't modify the following settings unless you know how they work (非必要請不要修改 ) |
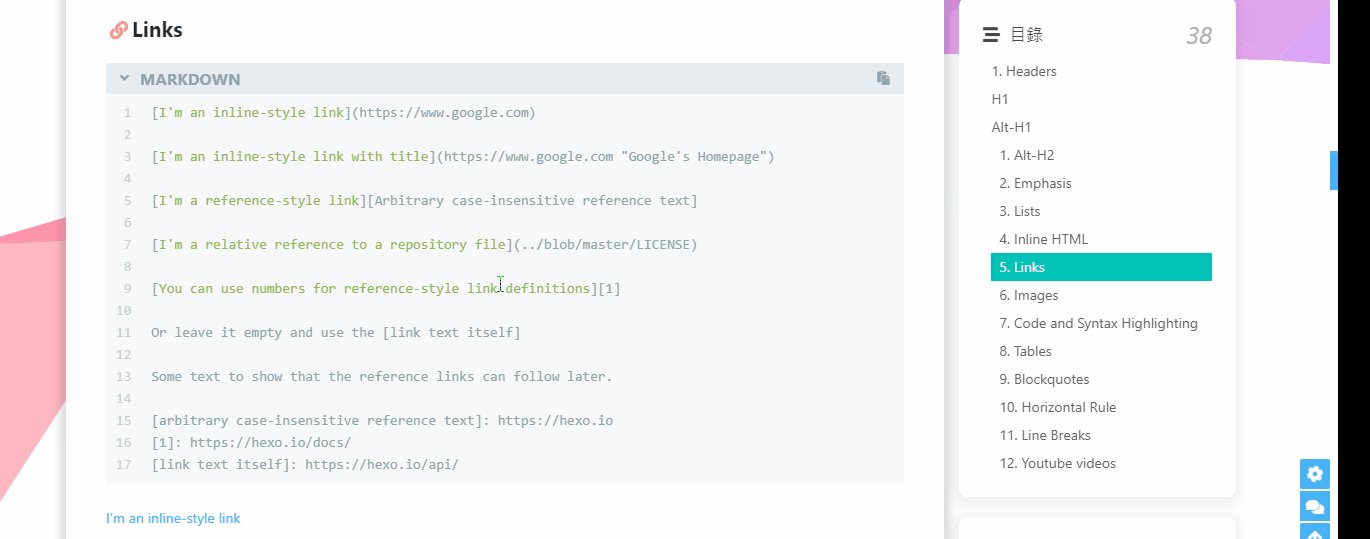
標籤外掛(Tag Plugins)
標籤外掛是Hexo獨有的功能,並不是標準的Markdown格式。
以下的寫法,只適用於Butterfly主題,用在其它主題上不會有效果,甚至可能會報錯。使用前請留意
標籤外掛雖然能為主題帶來一些額外的功能和UI方面的強化,但是,標籤外掛也有明顯的限制,使用時請留意。
Note (Bootstrap Callout)
移植於next主題,並進行修改。
修改 主題配置文件
1 | note: |
icons和light_bg_offset只對方法一生效
Note 標籤外掛有兩種用法
1 |
| 名稱 | 用法 |
|---|---|
| class | 【可選】標識,不同的標識有不同的配色 |
| ( default / primary / success / info / warning / danger ) | |
| no-icon | 【可選】不顯示 icon |
| style | 【可選】可以覆蓋配置中的 style |
| (simple/modern/flat/disabled) |
simple
1 |
|
默認 提示塊標籤
default 提示塊標籤
primary 提示塊標籤
success 提示塊標籤
info 提示塊標籤
warning 提示塊標籤
danger 提示塊標籤
modern
1 |
|
默認 提示塊標籤
default 提示塊標籤
primary 提示塊標籤
success 提示塊標籤
info 提示塊標籤
warning 提示塊標籤
danger 提示塊標籤
flat
1 |
|
默認 提示塊標籤
default 提示塊標籤
primary 提示塊標籤
success 提示塊標籤
info 提示塊標籤
warning 提示塊標籤
danger 提示塊標籤
disabled
1 |
|
默認 提示塊標籤
default 提示塊標籤
primary 提示塊標籤
success 提示塊標籤
info 提示塊標籤
warning 提示塊標籤
danger 提示塊標籤
no-icon
1 |
默認 提示塊標籤
default 提示塊標籤
primary 提示塊標籤
success 提示塊標籤
info 提示塊標籤
warning 提示塊標籤
danger 提示塊標籤
3.2.0 以上版本支持
1 |
|
| 名稱 | 用法 |
|---|---|
| color | 【可選】顔色 |
| (default / blue / pink / red / purple / orange / green) | |
| icon | 【可選】可配置自定義 icon (只支持 fontawesome 圖標, 也可以配置 no-icon ) |
| style | 【可選】可以覆蓋配置中的 style |
| (simple/modern/flat/disabled) |
simple
1 |
|
modern
1 |
|
flat
1 |
|
disabled
1 |
|
no-icon
1 |
你是刷 Visa 還是 UnionPay
2021年快到了….
小心開車 安全至上
這是三片呢?還是四片?
你是刷 Visa 還是 UnionPay
剪刀石頭布
前端最討厭的瀏覽器
Gallery相冊圖庫
2.2.0以上提供
一個圖庫集合。
寫法
1 | <div class="gallery-group-main"> |
- name:圖庫名字
- description:圖庫描述
- link:連接到對應相冊的地址
- img-url:圖庫封面的地址
例如:
1 | <div class="gallery-group-main"> |
Gallery相冊
2.0.0 以上提供
區別於舊版的Gallery相冊,新的 Gallery 相冊會自動根據圖片長度進行排版,書寫也更加方便,與 markdown 格式一樣。可根據需要插入到相應的 md。
寫法:
1 |
|
| 參數 | 解釋 |
|---|---|
| lazyload | 【可選】點擊按鈕加載更多圖片,填寫 true/false。默認為 false。 |
| rowHeight | 【可選】圖片顯示的高度,如果需要一行顯示更多的圖片,可設置更小的數字。默認為 220。 |
| limit | 【可選】每次加載多少張照片。默認為 10。 |
示例
1 |
|
例如
1 |
|
寫法:
1 |
|
| 參數 | 解釋 |
|---|---|
| url | 【必須】 識別詞 |
| link | 【必須】遠程的 json 鏈接 |
| lazyload | 【可選】點擊按鈕加載更多圖片,填寫 true/false。默認為 false。 |
| rowHeight | 【可選】圖片顯示的高度,如果需要一行顯示更多的圖片,可設置更小的數字。默認為 220。 |
| limit | 【可選】每次加載多少張照片。默認為 10。 |
遠程鏈接 Json 的例子
有三個參數,url是必須存在的,alt 和 title 可有,也可沒有。
1 | [ |
示例
1 |
|
tag-hide
2.2.0以上提供
請注意,tag-hide內的標簽外掛content內都不建議有h1 - h6 等標題。因為Toc會把隱藏內容標題也顯示出來,而且當滾動屏幕時,如果隱藏內容沒有顯示出來,會導致Toc的滾動出現異常。
如果你想把一些文字、內容隱藏起來,並提供按鈕讓用户點擊顯示。可以使用這個標籤外掛。
inline 在文本里面添加按鈕隱藏內容,只限文字
( content不能包含英文逗號,可用‚)
1 |
content: 文本內容
display: 按鈕顯示的文字(可選)
bg: 按鈕的背景顏色(可選)
color: 按鈕文字的顏色(可選)
Demo
1 | 哪個英文字母最酷? |
哪個英文字母最酷? 因為西裝褲(C裝酷)
門裏站着一個人? 閃
block獨立的block隱藏內容,可以隱藏很多內容,包括圖片,代碼塊等等
( display 不能包含英文逗號,可用‚)
1 |
- content: 文本內容
- display: 按鈕顯示的文字(可選)
- bg: 按鈕的背景顏色(可選)
- color: 按鈕文字的顏色(可選)
Demo
1 | 查看答案 |
查看答案
2.3.0以上支持
如果你需要展示的內容太多,可以把它隱藏在收縮框裏,需要時再把它展開。
( display 不能包含英文逗號,可用‚)
1 |
|
Demo
1 |
|
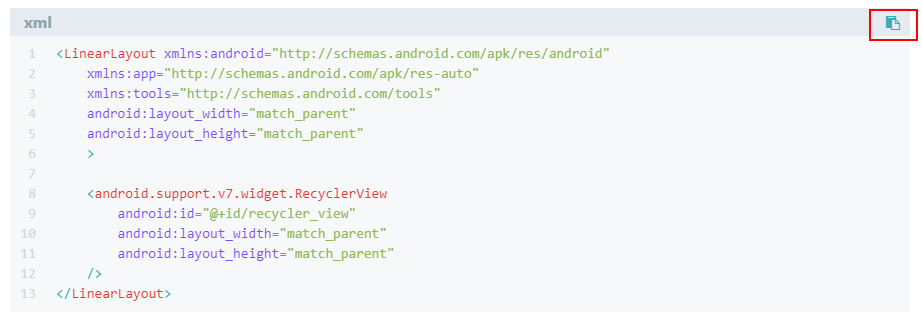
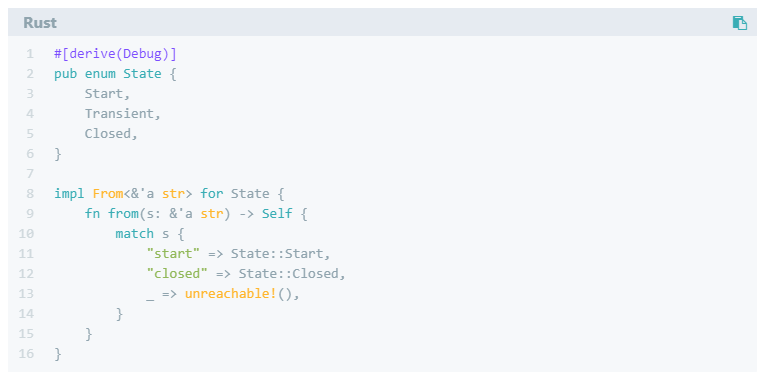
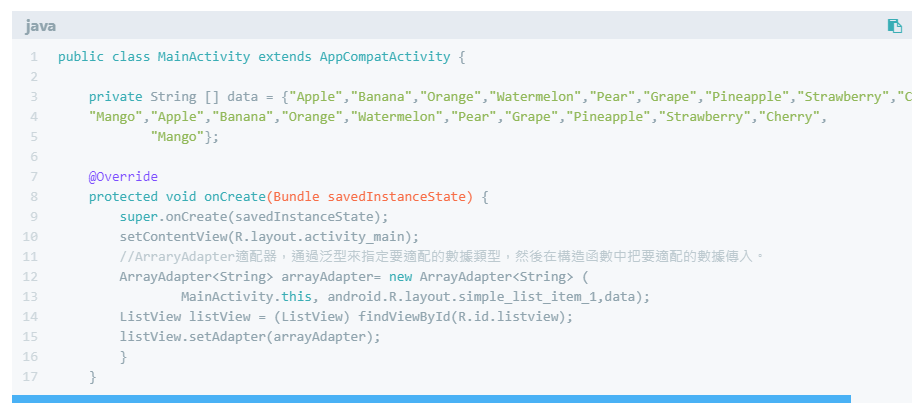
Butterfly安裝方法
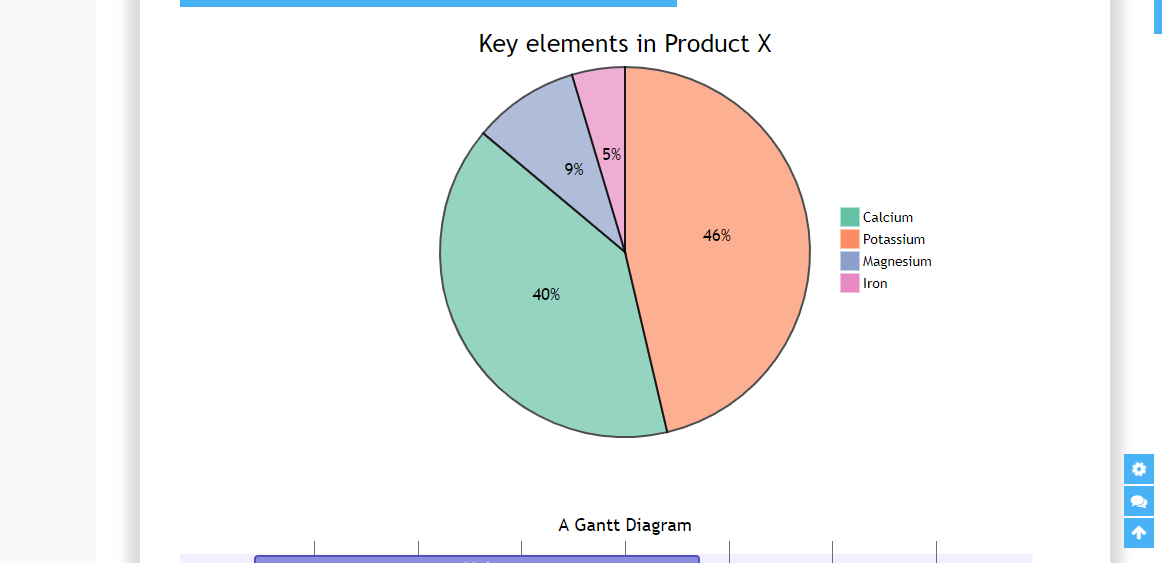
mermaid
使用mermaid標籤可以繪製Flowchart(流程圖)、Sequence diagram(時序圖 )、Class Diagram(類別圖)、State Diagram(狀態圖)、Gantt(甘特圖)和Pie Chart(圓形圖),具體可以查看mermaid文檔
修改 主題配置文件
1 | # mermaid |
寫法:
1 |
|
例如:
1 |
|

Tabs
移植於next主題
使用方法
1 |
|
Demo 1 - 預設選擇第一個【默認】
1 |
This is Tab 1.
This is Tab 2.
This is Tab 3.
Demo 2 - 預設選擇tabs
1 |
This is Tab 1.
This is Tab 2.
This is Tab 3.
Demo 3 - 沒有預設值
1 |
This is Tab 1.
This is Tab 2.
This is Tab 3.
Demo 4 - 自定義Tab名 + 只有icon + icon和Tab名
1 |
tab名字為第一個Tab
只有圖標 沒有Tab名字
名字+icon
Button
3.0以上適用
使用方法:
1 | [text] |
Demo
1 | This is my website, click the button Butterfly |
This is my website, click the button Butterfly
This is my website, click the button Butterfly
This is my website, click the button Butterfly
This is my website, click the button Butterfly
This is my website, click the button Butterfly
1 | Butterfly |
more than one button in center
1 | Butterfly |
Butterfly Butterfly Butterfly Butterfly Butterfly Butterfly Butterfly
1 | <div class="btn-center"> |
inlineImg
主題中的圖片都是默認以塊級元素顯示,如果你想以內聯元素顯示,可以使用這個標簽外掛。
1 |
|
Demo
1 | 你看我長得漂亮不 |

label
由於 hexo 的渲染限制, 在段落開頭使用 label 標籤外掛會出現一些問題。例如:連續開頭使用 label 標籤外掛的段落無法換行
建議 不要 在段落開頭使用 label 標籤外掛
高亮所需的文字
1 | text |
| 參數 | 解釋 |
|---|---|
| text | 文字 |
| color | 【可選】背景顏色,默認為 default |
| default/blue/pink/red/purple/orange/green |
Demo
1 | 臣亮言:先帝 創業未半,而中道崩殂 。今天下三分,益州疲敝 ,此誠危急存亡之秋 也!然侍衞之臣,不懈於內;忠志之士 ,忘身於外者,蓋追先帝之殊遇,欲報之於陛下也。誠宜開張聖聽,以光先帝遺德,恢弘志士之氣;不宜妄自菲薄,引喻失義,以塞忠諫之路也。 |
臣亮言:先帝 創業未半,而中道崩殂 。今天下三分,益州疲敝 ,此誠危急存亡之秋 也!然侍衞之臣,不懈於內;忠志之士 ,忘身於外者,蓋追先帝之殊遇,欲報之於陛下也。誠宜開張聖聽,以光先帝遺德,恢弘志士之氣;不宜妄自菲薄,引喻失義,以塞忠諫之路也。
宮中、府中,俱為一體;陟罰臧否,不宜異同。若有作奸 、犯科 ,及為忠善者,宜付有司,論其刑賞,以昭陛下平明之治;不宜偏私,使內外異法也。
timeline
4.0.0 以上支持
1 |
|
| 參數 | 解釋 |
|---|---|
| title | 標題/時間線 |
| color | timeline 顏色 |
| default(留空) / blue / pink / red / purple / orange / green |
Demo
1 |
|
1 |
|
1 |
|
1 |
|
1 |
|
1 |
|
1 |
|
abcjs 乐谱
在頁面上渲染乐谱
修改 主題配置文件
1 | # abcjs (樂譜渲染) |
寫法:
1 |
|
Demo
1 |
|
series 系列文章
在頁面上顯示系列文章
修改 主題配置文件
1 | series: |
寫法:
1 |
在文章的 front-matter 上添加參數 series,並給與一個標識
使用此標簽外掛,會把相同標識的文章以列表的形式展示
如果不寫 series 標識,則默認為你使用此標簽外掛所在的文章的 series 標識
Demo
1 |