十个可能让你欣喜若狂的顶级网站
RemoveBG自动识别访客区域,切换中文界面,访问友好!即刻去除任何图像的背景https://www.remove.bg/zh
CleanPNG:提供免费的高质量去背景PNG图片
http://cleanpng.com
AlternativeTo:寻找应用程序或程序的替代品
http://alternativeto.net
范文库 📂使用 Notion & ClickUp 建立宝贵的范文库。在 Gumroad 上销售这些宝藏资源。
社群使用 Gumroad、Telegram 和 Discord 建立社群。
这是如何通过收费社群赚钱的方法:
为创作者和自由职业者创建社群
为企业和企业家创建社群
具体操作方式:https://www.mightynetworks.com/pro
模板 🚀使用 Notion & Canva 制作独特的模板。
在 Gumroad 上获利而不伤你的钱包。
💡快速指南:
利用 Canva 制作令人着迷的 Instagram 轮播图、抢眼的电子书封面和杀手级的演示文稿。
Leonardo AI释放你的创造力
用前所未有的质量、速度和风 ...
十个你可能不知道存在的顶级AI网站(建议收藏)
Canva AIhttps://www.canva.cn/识别浏览者地区自动切换到中文界面,亲切友好!结识魔力工作室,一站式提升工作效率的人工智能工具。
Durablehttps://durable.co/世界上最快的AI网站生成器。
在几秒钟内生成带有图片和文字的整个网站。
Notion AI在Notion中利用人工智能的力量。
工作更轻松,写作更独到,思考更深入。https://www.notion.so/zh-cn/product/ai
Microsoft Designerhttps://designer.microsoft.com/Microsoft Designer是一款由人工智能驱动的设计工具,用户只需几句话即可创建图形、演示文稿、文档等。
Claude 2https://www.anthropic.com/将Claude视为友好热情的同事或个人助手,可用自然语言指示帮助你完成许多任务。
Docus.ai你希望随时随地获得24/7的健康咨询吗?使用https://docus.ai/
→ 与AI健康助手对话→ 生成健康报告→ 与来自美国和欧洲的顶级医生进行验证 ...
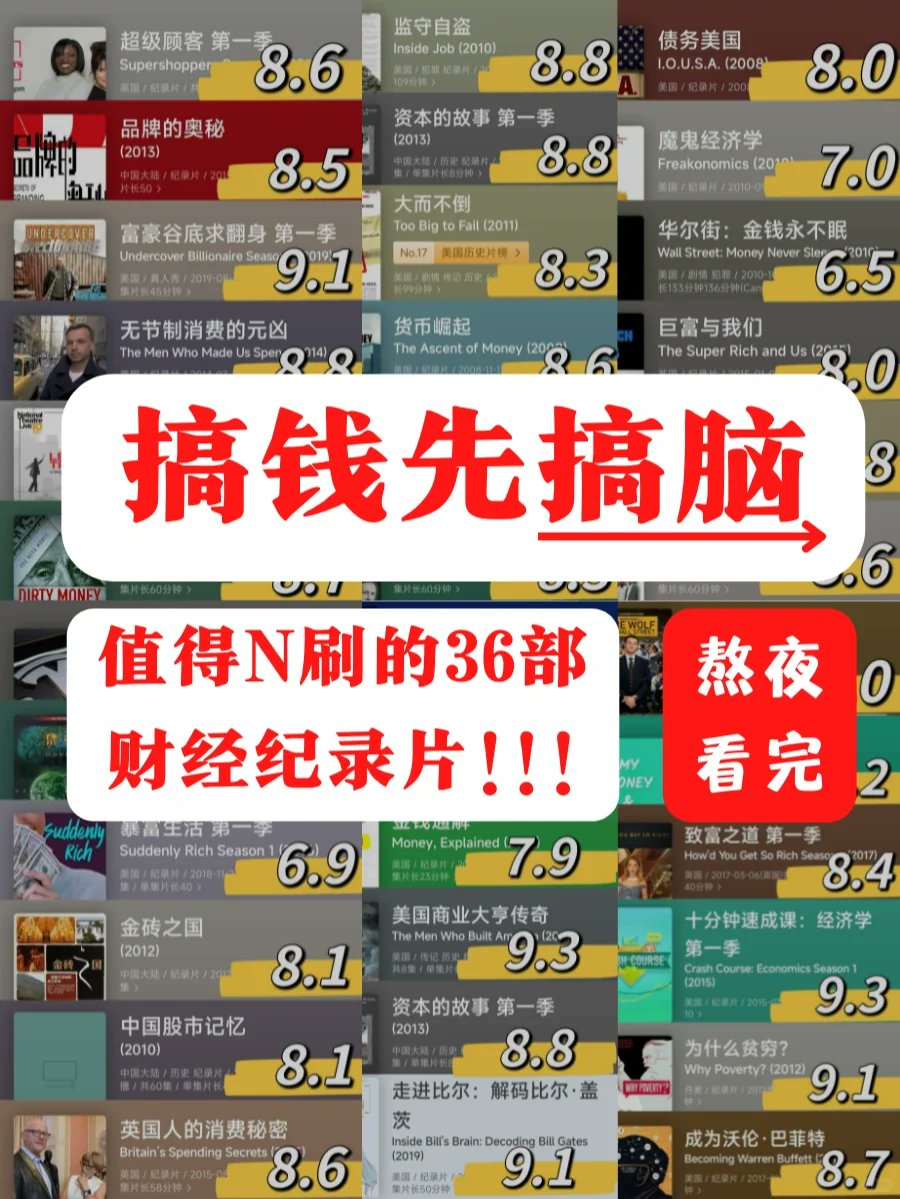
帮你搞钱的36部纪录片-熬夜都要看完
帮你搞钱的36部纪录片‼️熬夜都要看完🎬
共 7 幅图🖼️
免费生成专业网站托管 durable.co
忘记朝九晚五的工作吧。
现在你可以利用人工智能快速赚取美元的副业。
下面是完全免费的方法:
有几个可以考虑的赚钱副业:
利用人工智能进行自由写作。
销售数字产品。
创建一个小型SaaS。
联盟营销。
在线教学或创建课程。
现在,让我们深入了解如何入手:
我们先创建一个免费网站来开始副业。无需费力设计构建网站,无需费钱租用服务器!我们将使用 durable.co 来生成一个专业的网站。
点击以下链接开始:https://durable.co/
免费注册并开始利用人工智能进行网站个性化。你可以生成文本和图片。添加谷歌评论和聊天机器人。还有更多。
如果你想的话,可以用人工智能重生成或自己进行自定义,完全免费!
如果你选择自由写作作为副业,Durable有一个令人难以置信的功能,可以在几秒钟内生成博客。让我们利用这个功能为推荐生成一些博客:
没有联系页面会很麻烦。但不要担心,我们可以免费添加一个!
然后免费发布。
在此查看网站:https://ihteshamhaiderservice.mydurable.com
试试这个人工智能网站生成器,为你的副业构建一个展示网站。
在这里:
Flot AI-ChatGPT和GPT-4提供支持的个性化AI助手
Flot AI是由ChatGPT和GPT-4提供支持的个性化AI助手,满足你的所有输入和文本选择需求。
现在就来了解:3个简单步骤安装Flot AI:
访问网站 http://site.flot.ai/download
选择你的设备
一键安装
这个终极人工智能副驾驶在任何应用、文档或网站上为你呈现ChatGPT。
更多令人惊叹的用例,参见 @GetFlotAI
像专业人士一样创建社交媒体帖子。使用多种格式(文本、图片、视频、GIF动图)为任何社交媒体平台精心设计的帖子。
→ 选择文本,右键点击。→ 为任何社交平台个性化你的文本。
只需几秒,而不是几分钟,用FlotAI轻松回复电子邮件。→ 亮显电子邮件。→ 右键点击选择“回复”。→ 目睹FlotAI的神奇。
用FlotAI纠正任何文本的拼写和语法错误。→ 选择文本。→ 右键点击并选择“纠正拼写和语法”。→ 目睹FlotAI的神奇。
电子书摘要制作轻而易举:→ 选择书中的任何文本。→ 右键点击“摘要”。→ 让AI来完成工作,向你提供简明扼要的摘要。
用FlotAI即时将任何文本、图片或音频翻译成200多种语言。→ 用FlotAI将文本 ...
Internet上的12个隐藏的神奇网站
WatermarkRemover免费从图像中删除水印。
使用我们强大的AI技术从图像中摆脱图像的水印。
🔗 https://watermarkremover.io
CleanPng上传并发现无障碍的PNG文件!
提供无背景的免费高质量PNG图像。
🔗 https://cleanpng.com
魔术橡皮擦中文友好界面魔术橡皮擦是一种基于网络的工具,它使用AI来帮助用户从照片中删除不需要的元素。
从照片,对象或文本等照片中删除不需要的元素。
🔗 https://magicstudio.com/magiceraser
Edit.photo免费的在线照片编辑器,您可以直接在浏览器中使用。
没有广告,没有账户要创建,没有饼干可以接受和100%免费
只需拖动,掉落,编辑和保存即可。
🔗 https://edit.photo
Thing TranslatorThing Translator是一种基于Web的工具,它使用AI实时识别和翻译文本。
🔗 https://thing-translator.appspot.com
PDF逃脱在线编辑PDF,无需其它任何额外的软件(在网络和Windo ...
不知道这些宝藏网站的不是好数据分析师
100+ 专业数据分析报告网站
五个分类,方便查看:
🙋🏼国内咨询机构数据报告📊 国家机构公开数据🛜 国内互联网公司数据报告✋ 国外咨询机构数据报告💼 各大公司不定期报告
⬇️⬇️⬇️
一、国内咨询机构数据报告 🙋🏼艾瑞研究-艾瑞网(互联网行业报告)https://report.iresearch.cn
艾瑞APP指数-艾瑞网(移动App TOP 1000 月度活跃和日活跃)http://index.iresearch.com.cn/app
艾瑞PC指数-艾瑞网(PC TOP 1000-月度活跃和日活跃)http://index.iresearch.com.cn/pc
199IT互联网数据中心-所有行业报告,内容繁多,支持搜索http://199it.com
中国互联网络信息中心-CNNIC数据可以当做互联网人口普查基础表来看http://cnnic.net.cn/hlwfzyj/hlwxzbg/
数据新知 - 易观(易观智库)-仅参考https://analysys.cn/article#analysis
【友盟+】数据报告-(被阿里收购)仅参考http://umeng ...
浩瀚网络如何找行业报告
原来你根本不会找行业报告📊
8 张图🖼️、9 个分类💻、76 个网站🔗
国家权威
综合平台
垂直细分
广告媒体
研究院事务所
投资咨询
海外数据
5 篇报告读懂养老产业
相关报告:
📊 中国城市养老服务需求报告2021📈 2021年中国养老市场年报🔍 轻资产服务与重资产社区双轨并行💡 养老行业未来生活的前置思考:大健康时代新机遇💰 中国养老金融调查报告(2021)
⬇️⬇️⬇️
吴晓波说:
1⃣2030年,不出意外,中国会替代美国,成为全球第一大经济体;
2⃣2030年,中国的城市化率会达到70%左右,9.4亿的人口生活在3000个城市中;
3⃣2030年,全国30%的人口会超过60岁,中国会进入老年化社会。
如果未来十多年,我们能够保持6%左右的年均GDP增长,到2030年,我国GDP总量大概在150万亿左右。
这150万亿中有23%将跟老年产业有关
跟养老产业直接相关,大概占10%,也就是15万亿的养老产业。
那么,13年后,养老产业大概率会替代房地产行业,成为中国的第一大产业。
这些数据告诉我们,养老产业将成中国真正的黄金产业,而现在正是开始产业布局最好的原始之年。
这 5 篇报告,分别从养老产业背景、市场、趋势三方面,来了解一下养老产业未来的发展机遇。
一、基本定义 🔅什么是老年人?
60周岁以上的人属于老年人。
什么是人口老龄化? ...
8个Google Drive技巧不能错过
Google Drive全球拥有10亿活跃用户。
但只有少数人知道如何有效使用这个平台。
这里有8个Google Drive技巧不能错过
语音输入在创建Google文档时,你可以使用Google的内置语音转文字系统,通过语音输入文字
而且效果出奇的好。
不离开网页应用程序添加文档链接你可以通过选择要创建超链接的文本,然后按下“CMD + K”或“CTRL + K”
发布文件到网页使用Google Drive的“发布到网页”功能的最好之处在于你可以设置文件在修改后自动更新。
图像和PDF的OCR功能Google Drive拥有隐藏的OCR功能,可以从图像和PDF中提取文本。
右键单击并选择“在Google Docs中打开”进行转换。
按文件大小排序在Google Drive首页,将鼠标悬停在左侧面板底部的“升级存储”选项上
这将打开用于显示使用情况的窗口。
点击”Drive”,Google Drive会按文件大小排列所有文件
自动将电子邮件和附件保存到Google Drive如果需要,还可以手动运行附加组件:
附加组件->保存电子邮件和附件->管理规则->手动运行
检查 ...
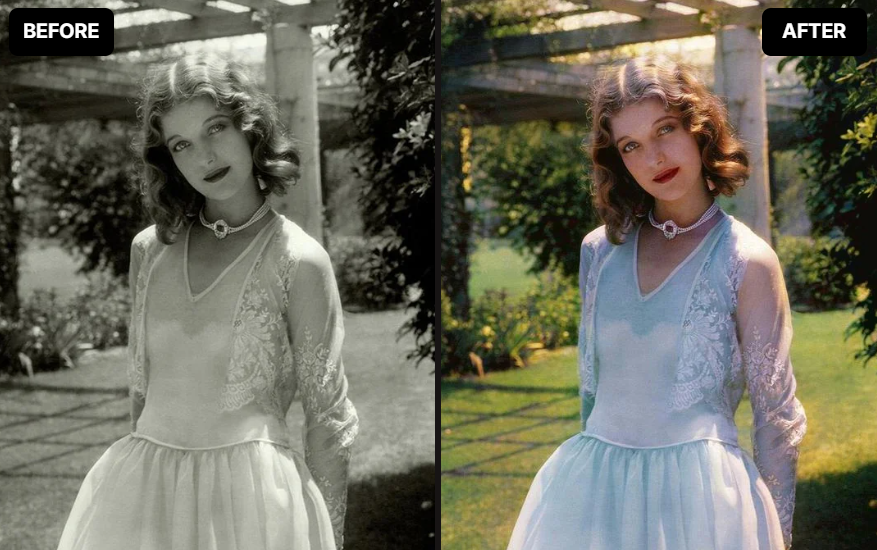
免费将黑白照片变成缤纷色彩-修复老照片
Palette.FM想要将旧照片变得生动起来吗?免费将黑白照片变成缤纷色彩!只需按照以下3个简单步骤:⬇️
步骤1:前往:Palette.FM
点击“上传图片”按钮上传照片或拖拽多张图片。
步骤2:选择滤镜
选择你喜欢的色彩滤镜来应用于照片。
步骤3:下载或编辑
下载彩色照片,或通过调整关键词来进一步自定义色彩。
ReminiRemini是一款在线实时照片增强应用,采用世界顶尖的人工智能技术,能够将低分辨率、模糊、像素化、老旧和损坏的照片修复为高质量、清晰锐利的大照片。Remini还提供更多与人工智能相关的图像处理功能,如人像、绘画、眨眼特效等。
需求人群:用于修复和提升照片和视频的画质
产品特色:修复老照片和低质量照片修复使用旧相机或手机拍摄的照片和视频将模糊的视频修复为清晰
https://remini.ai/
RestorePhotosFace Photo Restorer是一款使用人工智能技术为用户恢复老照片的产品。无论您的照片是模糊的还是老旧的,我们的AI都可以帮助您将它们恢复到完美的状态,让美好的回忆得以延续。该产品完全免费,立即恢复您的照片吧。
需求人群:适用于所有需 ...