Internet上的12个隐藏的神奇网站
WatermarkRemover免费从图像中删除水印。
使用我们强大的AI技术从图像中摆脱图像的水印。
🔗 https://watermarkremover.io
CleanPng上传并发现无障碍的PNG文件!
提供无背景的免费高质量PNG图像。
🔗 https://cleanpng.com
魔术橡皮擦中文友好界面魔术橡皮擦是一种基于网络的工具,它使用AI来帮助用户从照片中删除不需要的元素。
从照片,对象或文本等照片中删除不需要的元素。
🔗 https://magicstudio.com/magiceraser
Edit.photo免费的在线照片编辑器,您可以直接在浏览器中使用。
没有广告,没有账户要创建,没有饼干可以接受和100%免费
只需拖动,掉落,编辑和保存即可。
🔗 https://edit.photo
Thing TranslatorThing Translator是一种基于Web的工具,它使用AI实时识别和翻译文本。
🔗 https://thing-translator.appspot.com
PDF逃脱在线编辑PDF,无需其它任何额外的软件(在网络和Windo ...
不知道这些宝藏网站的不是好数据分析师
100+ 专业数据分析报告网站
五个分类,方便查看:
🙋🏼国内咨询机构数据报告📊 国家机构公开数据🛜 国内互联网公司数据报告✋ 国外咨询机构数据报告💼 各大公司不定期报告
⬇️⬇️⬇️
一、国内咨询机构数据报告 🙋🏼艾瑞研究-艾瑞网(互联网行业报告)https://report.iresearch.cn
艾瑞APP指数-艾瑞网(移动App TOP 1000 月度活跃和日活跃)http://index.iresearch.com.cn/app
艾瑞PC指数-艾瑞网(PC TOP 1000-月度活跃和日活跃)http://index.iresearch.com.cn/pc
199IT互联网数据中心-所有行业报告,内容繁多,支持搜索http://199it.com
中国互联网络信息中心-CNNIC数据可以当做互联网人口普查基础表来看http://cnnic.net.cn/hlwfzyj/hlwxzbg/
数据新知 - 易观(易观智库)-仅参考https://analysys.cn/article#analysis
【友盟+】数据报告-(被阿里收购)仅参考http://umeng ...
浩瀚网络如何找行业报告
原来你根本不会找行业报告📊
8 张图🖼️、9 个分类💻、76 个网站🔗
国家权威
综合平台
垂直细分
广告媒体
研究院事务所
投资咨询
海外数据
5 篇报告读懂养老产业
相关报告:
📊 中国城市养老服务需求报告2021📈 2021年中国养老市场年报🔍 轻资产服务与重资产社区双轨并行💡 养老行业未来生活的前置思考:大健康时代新机遇💰 中国养老金融调查报告(2021)
⬇️⬇️⬇️
吴晓波说:
1⃣2030年,不出意外,中国会替代美国,成为全球第一大经济体;
2⃣2030年,中国的城市化率会达到70%左右,9.4亿的人口生活在3000个城市中;
3⃣2030年,全国30%的人口会超过60岁,中国会进入老年化社会。
如果未来十多年,我们能够保持6%左右的年均GDP增长,到2030年,我国GDP总量大概在150万亿左右。
这150万亿中有23%将跟老年产业有关
跟养老产业直接相关,大概占10%,也就是15万亿的养老产业。
那么,13年后,养老产业大概率会替代房地产行业,成为中国的第一大产业。
这些数据告诉我们,养老产业将成中国真正的黄金产业,而现在正是开始产业布局最好的原始之年。
这 5 篇报告,分别从养老产业背景、市场、趋势三方面,来了解一下养老产业未来的发展机遇。
一、基本定义 🔅什么是老年人?
60周岁以上的人属于老年人。
什么是人口老龄化? ...
8个Google Drive技巧不能错过
Google Drive全球拥有10亿活跃用户。
但只有少数人知道如何有效使用这个平台。
这里有8个Google Drive技巧不能错过
语音输入在创建Google文档时,你可以使用Google的内置语音转文字系统,通过语音输入文字
而且效果出奇的好。
不离开网页应用程序添加文档链接你可以通过选择要创建超链接的文本,然后按下“CMD + K”或“CTRL + K”
发布文件到网页使用Google Drive的“发布到网页”功能的最好之处在于你可以设置文件在修改后自动更新。
图像和PDF的OCR功能Google Drive拥有隐藏的OCR功能,可以从图像和PDF中提取文本。
右键单击并选择“在Google Docs中打开”进行转换。
按文件大小排序在Google Drive首页,将鼠标悬停在左侧面板底部的“升级存储”选项上
这将打开用于显示使用情况的窗口。
点击”Drive”,Google Drive会按文件大小排列所有文件
自动将电子邮件和附件保存到Google Drive如果需要,还可以手动运行附加组件:
附加组件->保存电子邮件和附件->管理规则->手动运行
检查 ...
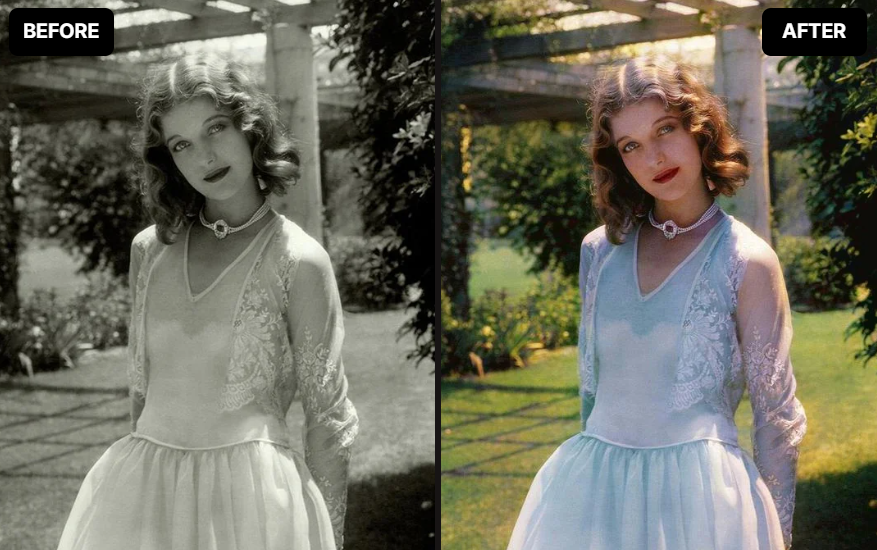
免费将黑白照片变成缤纷色彩-修复老照片
Palette.FM想要将旧照片变得生动起来吗?免费将黑白照片变成缤纷色彩!只需按照以下3个简单步骤:⬇️
步骤1:前往:Palette.FM
点击“上传图片”按钮上传照片或拖拽多张图片。
步骤2:选择滤镜
选择你喜欢的色彩滤镜来应用于照片。
步骤3:下载或编辑
下载彩色照片,或通过调整关键词来进一步自定义色彩。
ReminiRemini是一款在线实时照片增强应用,采用世界顶尖的人工智能技术,能够将低分辨率、模糊、像素化、老旧和损坏的照片修复为高质量、清晰锐利的大照片。Remini还提供更多与人工智能相关的图像处理功能,如人像、绘画、眨眼特效等。
需求人群:用于修复和提升照片和视频的画质
产品特色:修复老照片和低质量照片修复使用旧相机或手机拍摄的照片和视频将模糊的视频修复为清晰
https://remini.ai/
RestorePhotosFace Photo Restorer是一款使用人工智能技术为用户恢复老照片的产品。无论您的照片是模糊的还是老旧的,我们的AI都可以帮助您将它们恢复到完美的状态,让美好的回忆得以延续。该产品完全免费,立即恢复您的照片吧。
需求人群:适用于所有需 ...
10个隐藏的网站,让你拥有超能力
互联网上有超过十亿个网站,但大多数人从未使用过。
这里有10个隐藏的网站,让你拥有超能力:
互联网档案馆http://Archive.org
互联网档案馆是一个非盈利图书馆,拥有数百万本免费的书籍、电影、软件、音乐、网站等。
Dictation.iohttps://Dictation.io
使用语音打字,即可撰写电子邮件和文档。
Dictation让你在Google Chrome上使用讲话的方式撰写信息,比人类打字员更快、更准确。
Similarsites.comhttps://Similarsites.com
通过输入一个网址,它将显示你最相似的网站的列表。
这是一个非常好的探索工具,当你想要更多了解你在互联网上喜欢的内容时使用。
Clickable.sohttp://Clickable.so
使用人工智能,即可在几秒钟内生成引人注目的视觉和广告。
无需设计经验。
Summari.comhttps://Summari.com
这个网站能让你通过使用人工智能在一次点击中总结任何文本、文章或网站。
节省时间,获取要点。
excelformulabot.comhttps://excelfo ...
分享12个轻松在家赚钱的国外网站
再见,早9晚5的工作👋
这12个网站可以轻松在家赚500美元到3000美元:其中第一个最容易
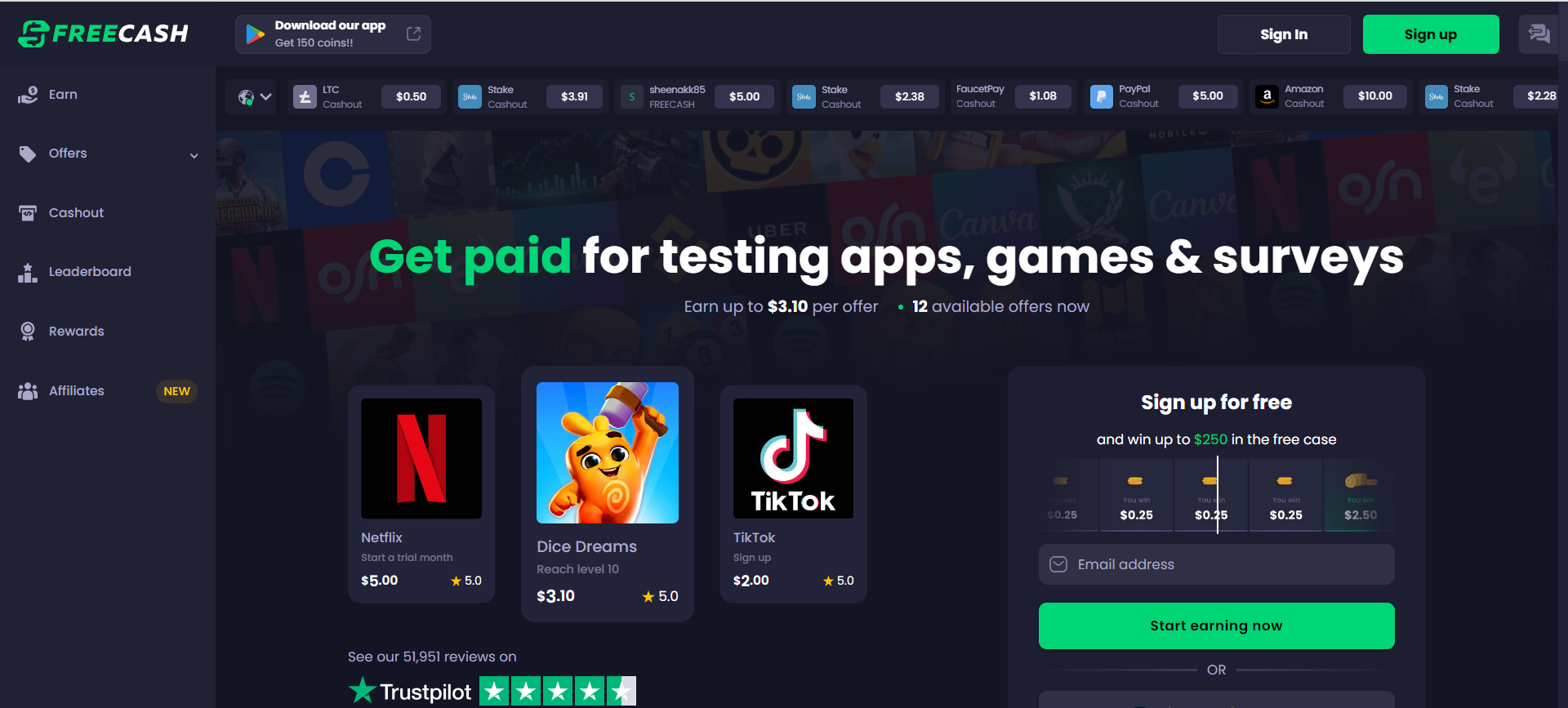
FreeCash填写调查、完成任务、注册、玩游戏等都可赚钱
用户已赚取2800万美元
🧷 https://freecash.com
Rewardy.io这是一个创新的在线赚钱平台
赚钱方法包括:
观看twitch直播
完成问答
玩游戏
完成任务/调查
推荐朋友
每日奖励
🧷 https://rewardy.io
GoTranscriptGoTranscript是一个知名的网络业务,通过远程招聘没有经验的转录员
即使你没有先前经验,你也可以在这个网站上以转录员的身份赚钱
🧷 https://gotranscript.com
SwagbucksSwagbucks是最受欢迎的在线调查网站之一注册一个免费的Swagbucks账户,你将获得10美元的欢迎奖金
🧷 https://swagbucks.com
Zirtual作为一名虚拟助理,你可以远程工作,处理客户无暇处理的任务,例如:
→ 安排会议→ 预付账单→ 预订旅行等
🧷 https://zirtual.com
miPi ...
挖掘日本经济下行期的黄金赛道(全文下载)
下载地址
https://t.co/6DihK7Wqxl
完全免费AI设计和托管的网站服务
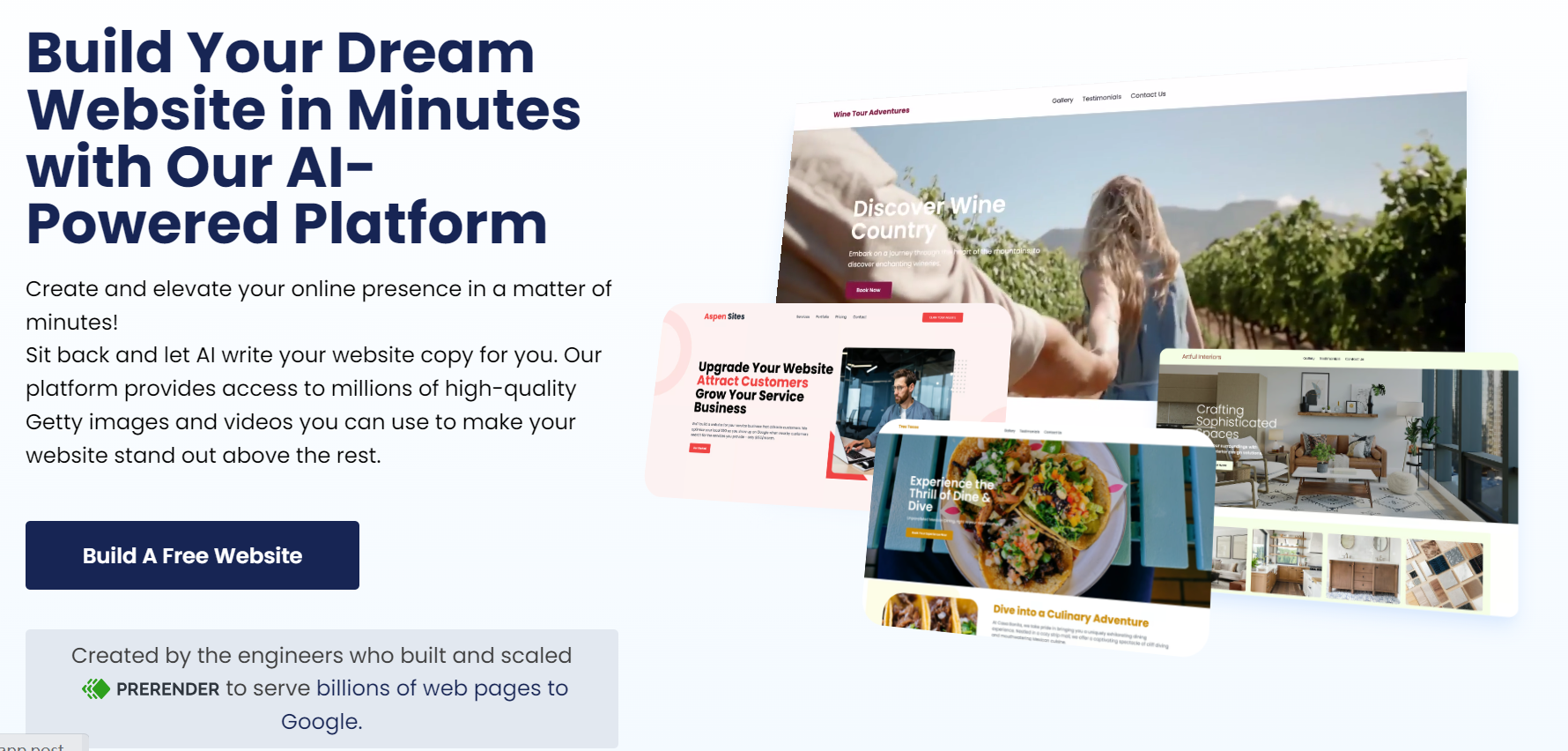
LandingSite在几分钟内用AI构建你的梦想网站
让AI为你编写网站副本
LandingSite提供数百万高质量的Getty图像和视频,可用于使你的网站脱颖而出
🔗 https://landingsite.ai
Landingsite.ai是一款基于AI技术的网站建设平台,用户只需输入企业信息和简介,平台就能自动生成网站内容和图片,同时提供数百万高质量的Getty图片和视频,让用户的网站脱颖而出。平台提供多款美观的模板,支持移动设备,内置SEO功能,用户可以轻松地编辑和发布网站。Landingsite.ai提供免费和付费的多种套餐,适用于个人、小型企业和大型企业的不同需求。
需求人群:“适用于需要快速建立网站的个人、小型企业和大型企业。”
使用场景示例:某小型企业使用Landingsite.ai建立了自己的官方网站,提高了企业的知名度和曝光率。
某个人使用Landingsite.ai建立了自己的个人网站,展示了自己的作品和经历。
某大型企业使用Landingsite.ai建立了自己的官方网站,提高了企业的形象和品牌价值。
产品特色:AI自动生成网站内容和图片
提供数百万高质量的 ...